






Satellite Insight

Description de Satellite Insight
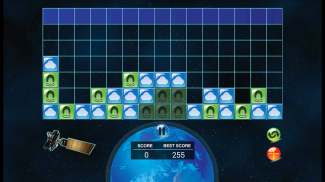
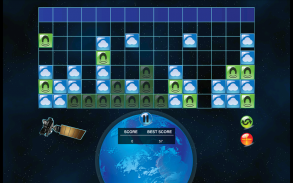
A sea of critical real-time weather data floods into the satellite’s memory grid. A storm full of tornadoes is brewing! The sun is about to blast out a huge solar flare that could destroy satellites! To save lives and protect expensive instruments, the GOES-R weather satellite must not lose any of the data it is collecting. You can help! Bundle like data types together and store them safely before the data grid overflows.
In Satellite Insight, colored blocks falling into columns on a grid represent small pieces of data. When three or more same-colored blocks are touching, tap to select, then tap on the GOES-R satellite to store. Data blocks fall slowly at first, but speed up quickly. Each speed-up also brings a power-up tool you can use at any time to help clear the grid. But if the data piles up past the top of the grid, the game ends. Rack up as many points as you can!
</div> <div jsname="WJz9Hc" style="display:none">Une mer de temps réel des inondations critiques de données météo dans la grille de la mémoire du satellite. Une tempête pleine de tornades se prépare! Le soleil est sur le point de sauter sur une énorme éruption solaire qui pourrait détruire les satellites! Pour sauver des vies et de protéger les instruments coûteux, GOES-R satellite météorologique ne doit pas perdre des données qu'il recueille. Tu peux aider! Bundle comme types de données et de le stocker en toute sécurité avant que la grille de données déborde.
Dans satellite Insight, blocs de couleur qui tombent en colonnes sur une grille représentent de petits morceaux de données. Lorsque trois ou plusieurs blocs de même couleur se touchent, appuyez sur pour sélectionner, puis appuyez sur le GOES-R satellite magasin. Les blocs de données tombent lentement au début, mais accélérer rapidement. Chaque accélération apporte également un outil de power-up vous pouvez utiliser à tout moment pour aider à dégager la grille. Mais si les piles de données jusqu'à delà du haut de la grille, le jeu se termine. Accumuler autant de points que vous pouvez!</div> <div class="show-more-end">


























